Having a lot of fun, and even more pain in the last month, playing with new Oracle Alta UI. This post is meant to be the opening of the Alta UI Workarounds topic, a collection of short posts on working around Alta UI skin. Check out the AltaUIWorkarounds label and the Sample Application!
Okay, here comes the first case. When the inputDate component is grouped with other sibling components in a panelGroupLayout component, and placed in a panelLabelAndMessage component, and then in a panelFormLayout component, it might not be vertically aligned properly in webkit browsers. Say, the following code:
<af:panelFormLayout id="pfl1">
<af:panelLabelAndMessage id="plam1" label="Starts">
<af:panelGroupLayout id="pgl3">
<af:selectBooleanRadio id="sbr1" text="On" label="On" simple="true"/>
<af:inputDate id="id1" label="On" simple="true"/>
</af:panelGroupLayout>
</af:panelLabelAndMessage>
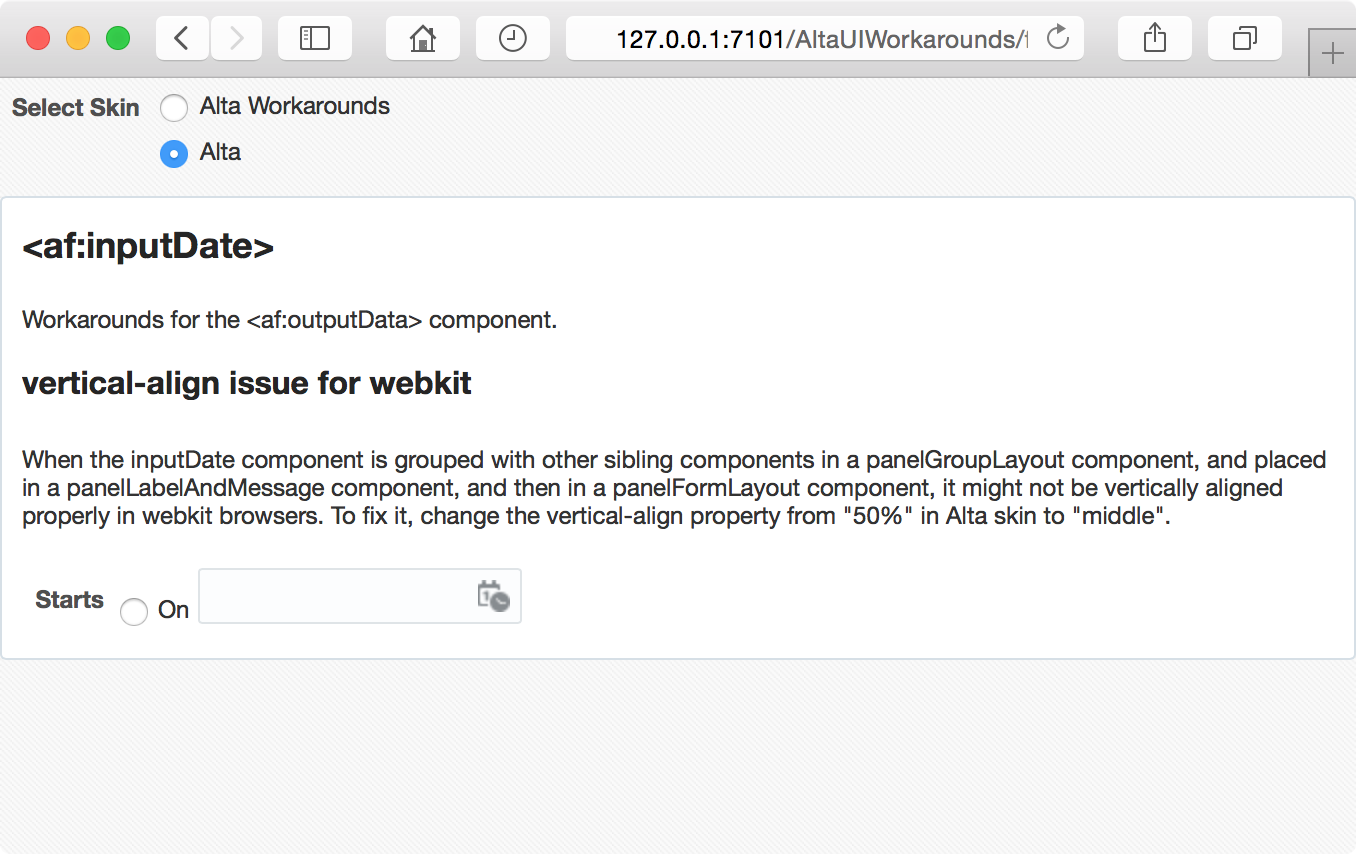
</af:panelFormLayout>The fragment is rendered like this:

Th problem is in the Alta UI skin file (alta-v1-desktop.css, ln:6133):
@agent webkit {
af|panelLabelAndMessage::content-cell.AFPanelFormLayoutContentCell af|inputDate {
/*TODO ALTA*/
vertical-align: 50%;
}
}To fix the issue, simply override the rule in your extended skin file like this:
@agent webkit {
af|panelLabelAndMessage::content-cell.AFPanelFormLayoutContentCell af|inputDate {
vertical-align: middle; /* vertical-align: 50%; (ln:6133) */
}
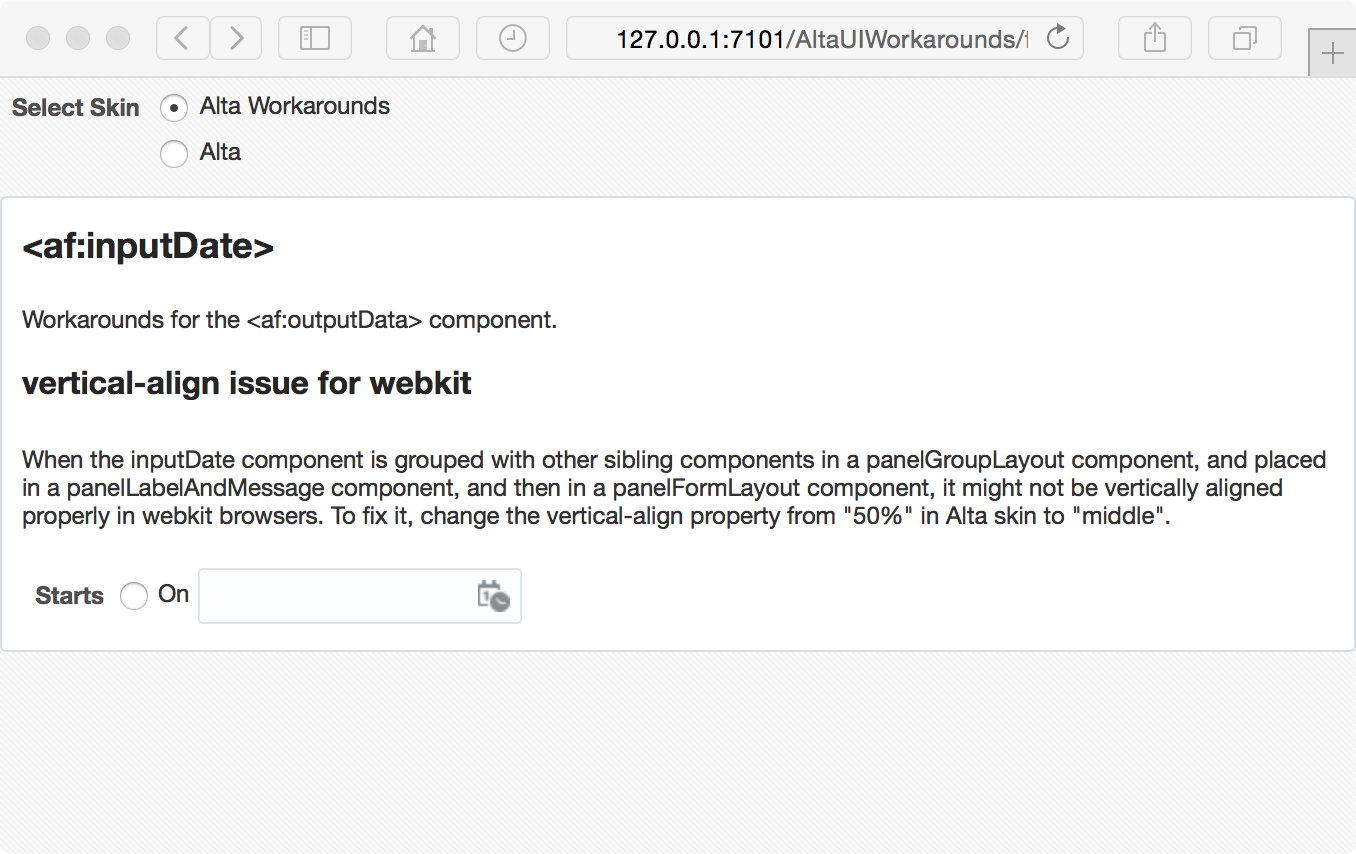
}Now the fragment is rendered as expected:

Vertically aligning those input components in a consistent way, say with vertical-align: middle, helps to avoid this kind of glitches.
Sample Applications:
Environment:
- Oracle Alta UI
- JDeveloper 12.1.3.0.0 Build JDEVADF12.1.3.0.0GENERIC_140521.1008.S
- Safari Version 8.0
- Mac OS X Version 10.10